A Cinematic Experience on Screen
I created one of the designs for the Vista Cinemas Website, an online ticket booking platform under Vista Malls. This platform catered to cinema branches across the Philippines, and I wanted the design to feel both premium and intuitive—like stepping into a virtual lobby before the show even starts.
Design Concept and Direction

Vista Cinemas Website
Home Page
For the Home Page, I proposed a clean and minimal layout, placing a large cinematic hero slider up front to showcase the latest blockbusters. Directly below, I featured a “Now Showing” section designed for quick browsing. My goal was to reduce user friction—helping visitors discover movies and book tickets in just a few clicks.
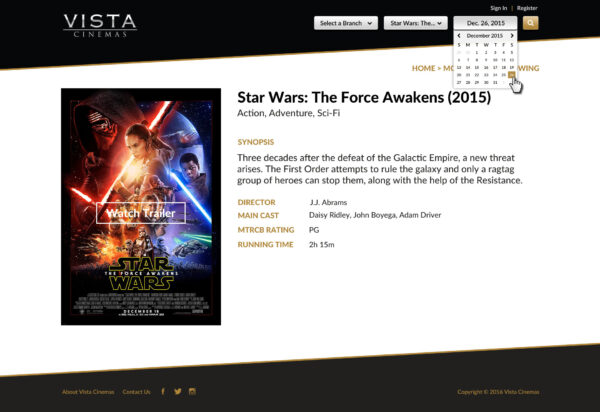
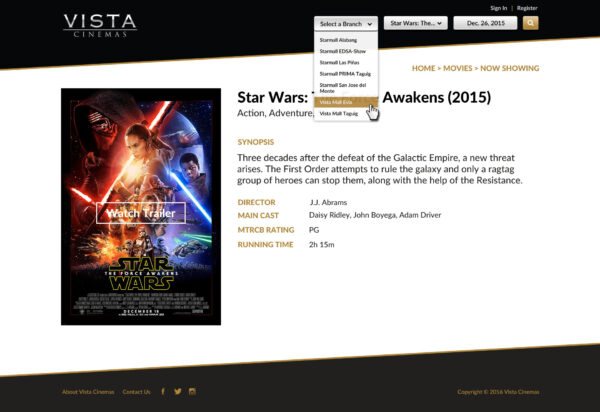
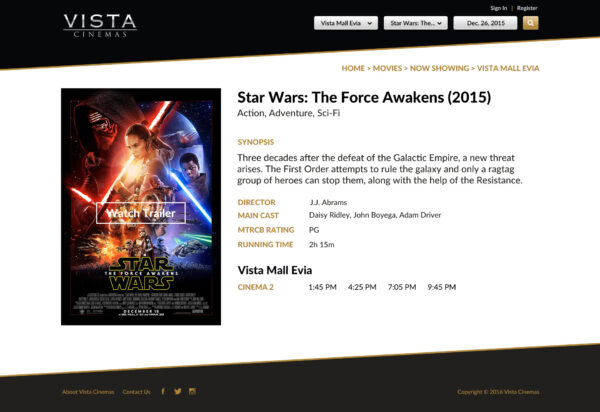
Movie page
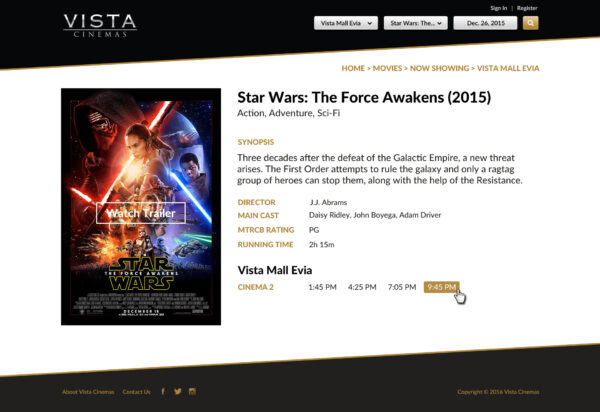
Schedule selection
The Movie Details Page was structured to respond dynamically when users selected filters. As each showtime was selected, relevant reservation details would immediately update. This ensured that users had an efficient and frustration-free way to choose their preferred movie schedule.




Although this version wasn’t the final approved design, it served as a foundation. Katrina Perez, my former colleague at BUILD and now a Graphic Design Manager at Bayut.com, designed the final approved version. Meanwhile, BUILD’s own developers—Mel Pedron, Dong Sanchez, and Paul Beiga—handled the actual build, integrating MobileGroup Inc.’s API to power the reservation system.
Lessons from the Study
While this design never made it to production, it gave me an important space to experiment and explore what a cinema website could be. I focused on building component-based layouts that could adapt over time and scale for multiple branches. Even though the final design followed a different visual route, I took pride in setting a thoughtful direction that balanced usability and visual clarity.
Disclaimer: This is not a personal project but is designed under BUILD for its client/s. All images and content belong to BUILD and/or the client unless otherwise stated.